Launch triggered overlays in 5 minutes or less on any web page. No developers needed.
Generate Leads.
Increase Revenue.
Quick, effective ways to use overlays:
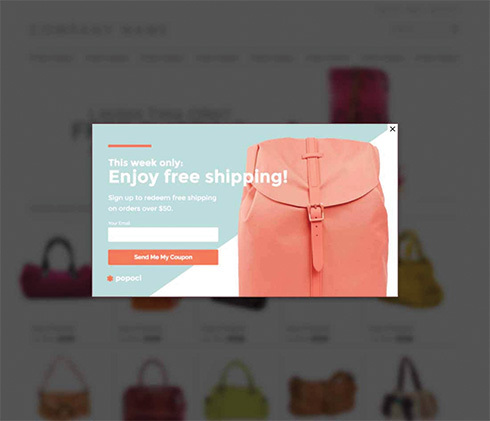
Reduce Shopping Cart Abandonment
- Shipping costs can be a deal breaker.
- If someone’s about to abandon their cart, offer up a limited-time discount on shipping.
On exit
Product or checkout pages on ecommerce websites.
How to target this overlay
Trigger:
Location:

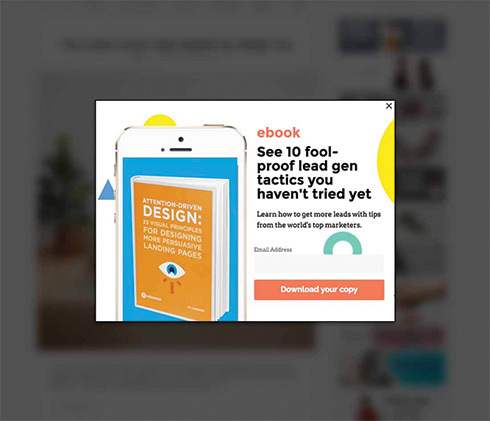
Convert Your Blog Readers to Leads
- Not all blog readers will stick around for an in-depth article.
- Offer an ebook on a similar topic or a PDF of the exact post they're browsing to save for later.
After delay (30-60 seconds)
Your blog overview page, or individual posts
How to target this overlay
Location:
Trigger:

- An overlay can bring in instant revenue if irresistible savings are up for grabs.
- Use a timed overlay to serve up your hottest deals across high-traffic pages.
Any high-traffic pages
After delay (5-10 seconds)
Generate Immediate Sales With Can’t-Miss Deals
How to target this overlay
Trigger:
Location:


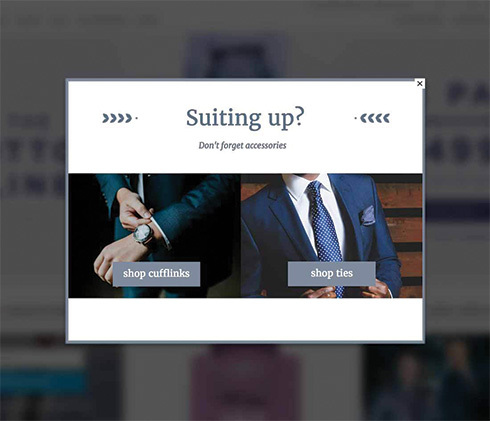
- Have returning visitors? Influence where they visit (and convert!) next.
- Upon return, trigger an offer for products closely related to the product a visitor is viewing.
Product pages
On exit or after delay (15+ seconds)
Drive Revenue by Cross-Selling Complementary Merchandise
How to target this overlay
Trigger:
Location:

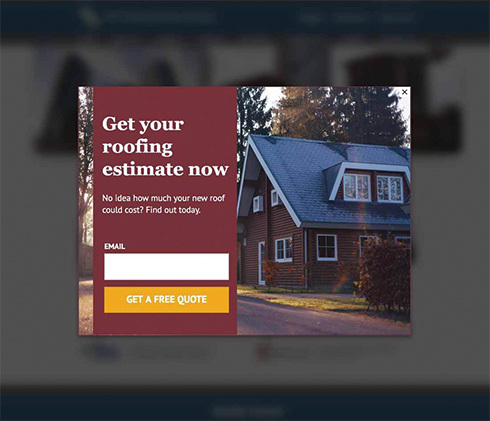
- Visitors to a services website are likely comparing several providers.
- Increase the chance of being everyone's top choice by offering a free quote.
Blog posts, product pages, resource pages, ‘about’ or ‘contact us’ pages
On exit or after delay (10-15 seconds)
Capture Warm Leads With a Free Quote
How to target this overlay
Trigger:
Location:

-
First-time visitors to your homepage often leave without a trace.
- Use an entrance overlay to entice visitors to subscribe to content relevant to your business and their interests.
Your homepage, or other high-traffic pages
On arrival
Build Your Subscriber List Via Your Homepage
How to target this overlay
Location:
Trigger:

Amazing Companies Already Converting With Overlays
Hey there,
want to convert more of your website traffic?
Why at Are Overlays?
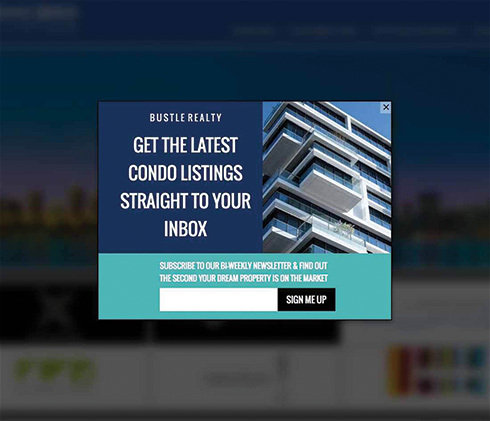
Overlays are modal lightboxes that launch within a web page and focus attention on a single offer.
No Fuss, Fast Setup
Start converting with overlays in 3 simple steps:
Simply copy and paste one line of Javascript onto your blog, website, or store to set your overlay live. Once you’ve pasted the script, it works universally for all future overlays created.
3. Launch
Choose when, how often, and where your overlay will appear. You can show different offers to specific visitors.
2. Target
Choose a template or start from scratch. Use our powerful drag and drop builder to create and customize an on-brand overlay fast.
1. Build
Entrance overlay
Exit overlay
Timed overlay
To have the best experience recreating an overlay, go to the desktop version of this page.
On-scroll overlay
Why Use Unbounce Convertables?
Maximize Opportunities to Convert
Create dozens of new ways to convert with overlays featuring your best, most relevant offers.
Do it Yourself, Without Dev
Build, launch and manage on-brand overlays whenever and however you want with our powerful drag and drop builder.
Use targeting rules and triggers to show relevant offers to specific visitors — on any web page.



















